Upgrading to 2.15.0
Install the React library
To use the latest features and components, install the DHL User Interface Library for React following the instructions in Getting Started for Developers
Dark Theme
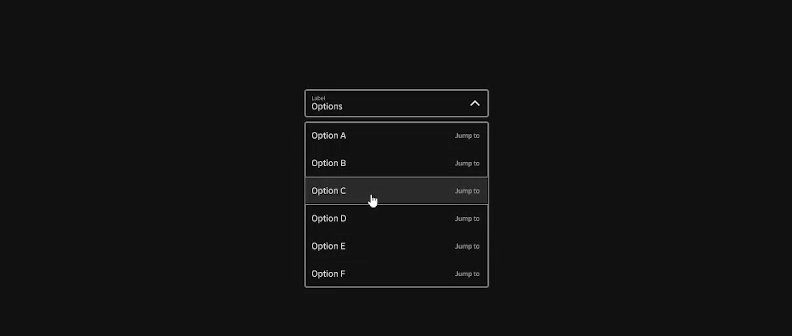
With the release of version 2.15.0, the DHL User Interface Library now supports a dark theme. This new theme provides a sleek, modern look that is easier on the eyes, especially in low-light environments. The dark theme can be easily enabled through the theme switcher component, allowing users to toggle between light and dark modes seamlessly.
New primary hover color
With version 3.0 there is an update to our primary hover cover.
This is applied for all of our main components.
Components
The following list describes removed properties, renamed properties and new properties for affected components alongside other notable changes.
All components are now using semantic color tokens.
For example code snippets and interactive demos, visit the Components tab.
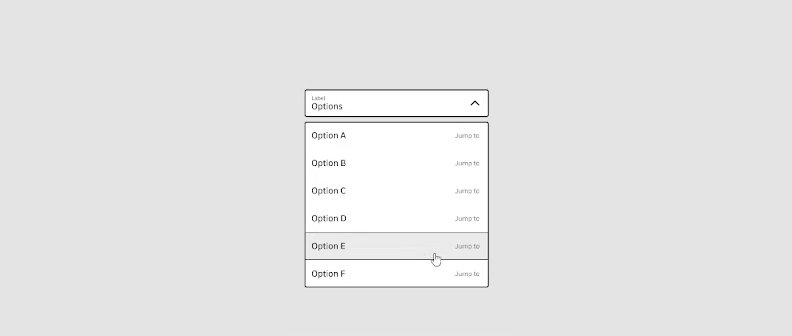
AutocompleteField, Dropdown, Select
- Updated design for modern look and feel

Checkbox
- Validation message now includes icon
InputField
nameattribute is now propagated to the native html input element
Switch
- Updated and simplified design
Tabs
- Rename variant
filledtotop - Rename variant
underlinetobottom - Updated design
ThemeSwitch
- introduce a new component for theme switching
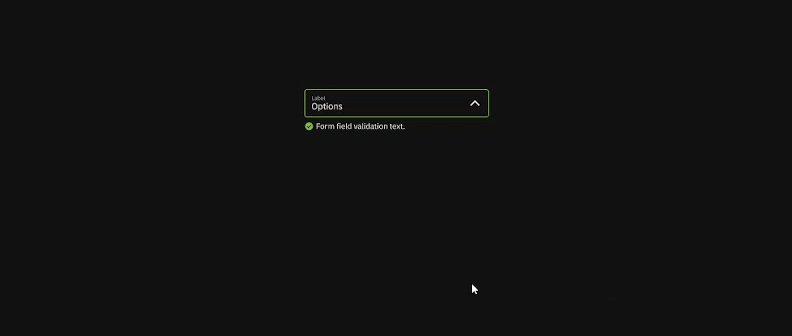
Validation message
- Change text colors so it's accessible